グリッドプレビューとは
サイト制作者向けプレビューツールです

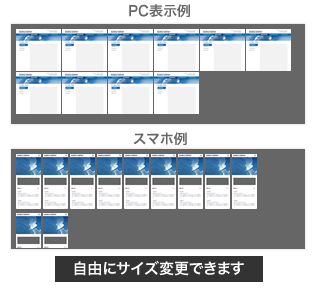
ブラウザ画面内に、登録した複数のHTMLページを縮小し、グリッド上にならべて表示するウェブアプリです。
サイト制作に欠かせない、ブラウザでの表示テストを大幅軽減。サイト全体を俯瞰して行えます。

簡単に導入できます
ダウンロード・解凍し、構築中のサイトにコピーするだけです。ウェブサーバーでも、ローカル開発環境でも動作します。
DBやPHPは必要なし。設定ファイルに、ページのファイルパスを登録・保存し、グリッドプレビューのページを開くだけです。

自由にプレビューサイズを編集できます
プレビューサイズは、ブラウザ幅と高さ、拡大率を設定できます。
大画面での表示や、スマホでの表示の確認など、簡単に行えます。
サイズはプリセットで登録されており、ワンクリックで切り替えられます。
※20ページほどのデモ用サイトで、グリッドプレビューを利用した例です。
注意点
基本的に、サイト制作者が、ローカル開発環境や、自身が管理するウェブサーバーで使用する目的でつくられています。
グリッドプレビューは、一度に複数のページを表示するので、ウェブサーバーへ大量のリクエストを短時間に送信することになるので、そこらへんを理解したうえで、使用してください。
設定によっては、外部サイト・ページを指定することもできますが、基本的に、自分の管理しているサイト・ページに対してのみ、利用してください。
ダウンロード
以下から、ダウンロードしてください。
導入手順や設定方法については、ページの下のほうに掲載しています。
デモ用のサイトを配置しています。
はじめてのかたは、こちらもダウンロードして、動作テストしてみてください。
導入・設定の手順
基本的に、ウェブ制作者向けのアプリなので、ファイルを解凍したり、FTPだったりといった、ウェブ制作の基本知識は必要です。
動作環境
グリッドプレビューは、HTML,CSS,JSなどの静的なファイルだけで構成されており、PHPやDBなどは必要ありません。すべてのウェブサーバーで動作します。
ただし、閲覧用ブラウザは、できるだけ最新のものが必要で、Google Chromeが推奨です。古いIEでは、おそらく動作しなかったり、表示がくずれたりします。モバイルにも対応していません。
ローカルでうごかす場合
PCやMacのローカルで動作させる場合は、ローカル開発環境が必要です。
公開されたウェブサーバーでうごかす場合
サーバーへ、FTPでアクセスしアップロードできる必要があります。
手順.1 導入
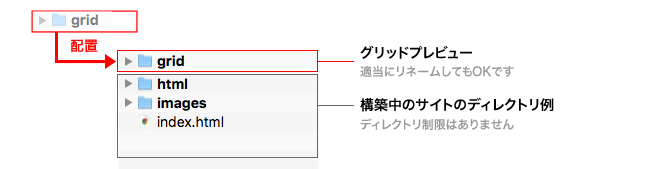
ダウンロード・解凍して、構築中のサイトのルート階層などに、配置してください。
グリッドプレビュー配置例
初期では、grid/というディレクトリ名ですが、サイト関連のファイルと区別したい場合は、__grid/などのように、自由にリネームしてください。

サイトごとに導入します
基本的に、構築中のサイトごとに、グリッドプレビューを毎回導入する感じで利用します。
複数のサイトを運用している場合は、それぞれのサイトごとに導入してください。
なお、ひとつのサイトで複数のグリッドプレビューを導入することもできます (その場合は、ディレクトリ名を変更して利用)。
削除方法
グリッドプレビューを削除したい場合は、単純にディレクトリを削除してください。
手順.2 設定

導入した後は、プレビューしたいページの一覧を設定する必要があります。
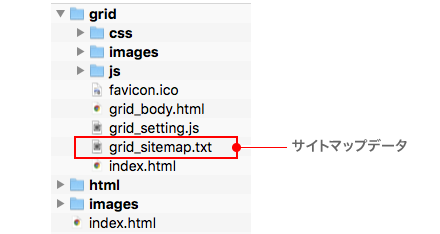
サイトマップデータをテキストエディタで編集・保存してください。
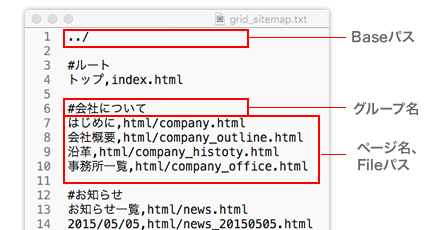
サイトマップデータ ( grid_sitemap.txt ) の設定例

サイトマップデータは、グリッドプレビュー独自の書式にそって記述する必要があります。
以下を参考に、記述してください。
※メモ帳などでなく、UTF-8の扱えるエディタが必要です。
| Baseパス | 1行目は必ずベースとなるパスを記述します。 記述例:相対パス
../
記述例:絶対パス
/path/to/
記述例:URLで記述
http://www.your_server.co.jp/path/top/
|
|---|---|
| グループ名 | 先頭に#をつけると、次の行以降のファイルパスを、グループとして扱います。 記述例
#グループ名
|
| ページ名、Fileパス | グリッドプレビューで表示したいページのパスを記述します。 記述例:Fileパスのみ
about/company.html
記述例:名前とFileパス
ページ名,about/company.html
Fileパスのほか、http://からはじまるURLも記述できます。 記述例:URLで指定
http://www.your-server.co.jp/path/test.html
|
手順.3 アクセス

設定が終わったら、グリッドプレビューにアクセスしてください。
アドレスは、ローカルの場合は、ローカル開発環境のアドレス(例:192.168.1.20/)と、グリッドプレビューのディレクトリ名を合わせた値になります。
http://192.168.1.20/grid/
注意点
グリッドプレビューには、ログイン機能はありません。
グリッドプレビューは、単にページプレビューするだけなので、データ改ざんの可能性はありませんが、公開されたネット上に配置する場合は、その点を理解したうえで、利用してください。
ログイン機能をつけたい場合は、標準認証をかけるか、標準認証のかかったディレクトリに配置してください。
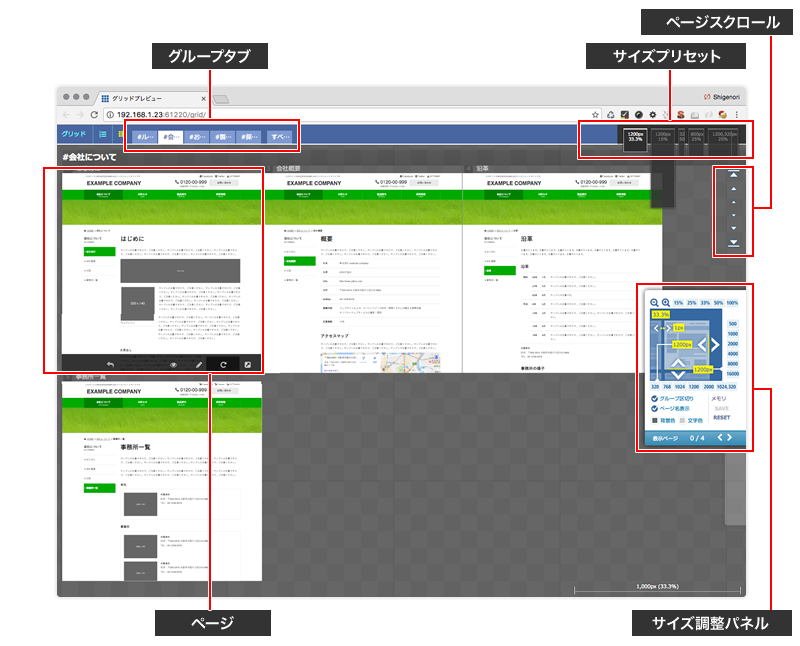
画面解説
基本画面

| グループタブ | グループをタブで切り替えます。 グループ以外にも、すべてタブがあり、グループに関係なく登録したページ一覧を表示できます。 |
|---|---|
| サイズプリセット | サイズプリセットから選択できます。デフォルトでは、5種類のプリセットが登録されています。 |
| ページスクロール | 個々のページを、一斉にスクロールできます。 |
| サイズ調整パネル | ここのページの、拡大率・幅・高さを設定できます。 気にいった設定があれば、保存して、プリセットを更新できます。 |
| ページ | プレビューするページです。下のボタンからページを選択し、拡大表示したり、非表示や、リロード、別ウィンドウ表示などの操作ができます。 |
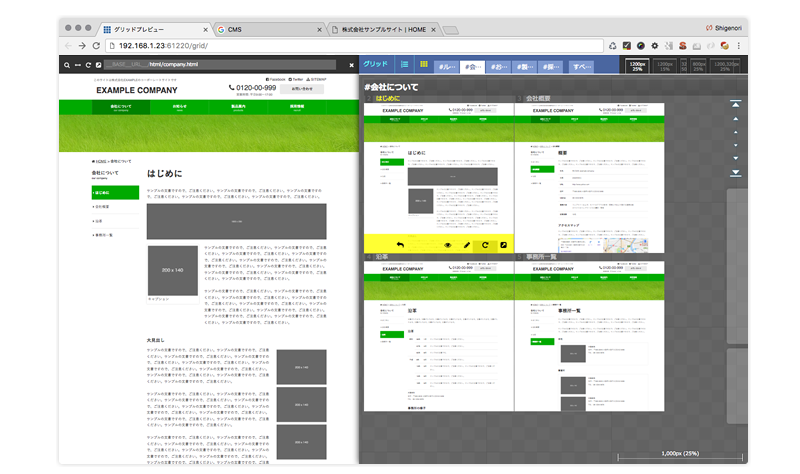
拡大表示
ページを選択すると、ページを拡大表示できます。

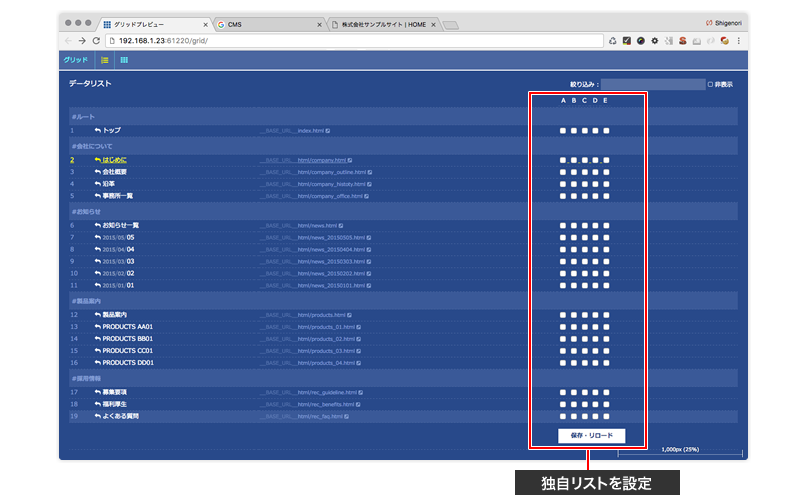
リスト表示画面
登録されているページのリストを表示します。
個々のページリストの、右にチェックがあり、チェックを入れると、グループをまたいで、独自のページリストを定義できます。
チェックしたあとは、保存・リロードすれば、タブが追加され、独自のページリストを表示できます。

ライセンス・開発情報
オープンソース ( MITライセンス ) です
商用利用・非商用利用を問わず、完全に無料で利用できます。
ソースコードについては、将来的には、GitHubなどでの公開を考えていますが、
現時点では、ダウンロードページから取得できるデータが、ソースコードになります。
ミニファイ化などの難読処理は行ってないので、そのままソースコードを編集できます。
免責
グリッドプレビューを使用することによって生じた損害・トラブル等に関しまして、
株式会社ピクセルイメージは一切の賠償責任を負いかねますので、ご了承ください。
開発の経緯
個人的なツールとして開発していたもので、
2013年ごろから、つくりはじめました。
サイト構築業務の中で、少しつづ機能追加、ブラッシュアップして、
いい感じに仕上がってきたので、公開することにしました。
質問や問い合わせなどについて
大阪北摂のウェブデザイン屋さんであるピクセルイメージが、
請負業務の間に開発しています。
不具合や不明点などあれば、
開発者のピクセルイメージ田中 ( cms@pixelimage.jp ) にメール下さい。
使用した感想や、要望などもいただけるとうれしいです。
宣伝
オープンソースのCMSもつくってます
JS CMSという、オープンソースのCMSもつくってます。
Webデザイナー向け、完全無料の小〜中規模Webサイト向けCMSです。DBレスなのでFTPでアップするだけで簡単導入でき、 HTMLとCSSのみでカスタマイズ。オープンソース(MIT)なので制限なく自由に利用でき、今すぐ公開できます。
こちらも個人的なツールから発展したものです。
グリッドプレビューは、ちょっとした補助的なツールですが、こっちはわりと、本気でつくってるので、よかったら、こっちもチェックしてみてください。
GRID PREVIEW by pixelimage.jp